Checkout Settings
You can configure the checkout experience of your Reflow store from the Checkout settings page.
Cart Settings
In this section there are a couple of options regarding the way shopping carts are handled in your project.
- Minimum Cart Value - When set, orders under that value will not be accepted. Customers will be prompted to add more products until they reach the minimum cart value. Shipping costs and taxes are excluded.
- Collect Phone Number - If this option is enabled customers will be required to enter their phone number when placing an order. When the option is disabled, the phone number input is hidden from the cart interface altogether.
- PayPal Quick Checkout - This option is only available for projects that have added PayPal as a payment provider. It controls whether or not to offer a quicker checkout experience:
- On (default) - Displays a PayPal button in the shopping cart, allowing customers to skip the checkout form and instead place an order using their PayPal account details.
- Off - Customers will still be able to pay using PayPal but they will need to fill out the standard checkout form. This process is potentially slower but collects more complete data about the customer's personal info, shipping location, and other preferences.
Custom Fields
Extra input fields can be included in the checkout to collect additional customer information. For example, a flower delivery shop might request a personalized message for a gift card accompanying the bouquet.
You can add up to 5 custom fields to your checkout. Here is how to do it:
- Go to Checkout settings and click Add Custom Field.
- Choose a label for the input. This text will be shown to customer above the input field in the checkout screen. Use it to explain what data they need to fill out.
- Select the type of the input field (
text,checkboxordropdown) and configure the additional input options for the respective type. - Enable the
requiredoption if you wish this custom field to be mandatory (customer will need to fill it in order to place on order).
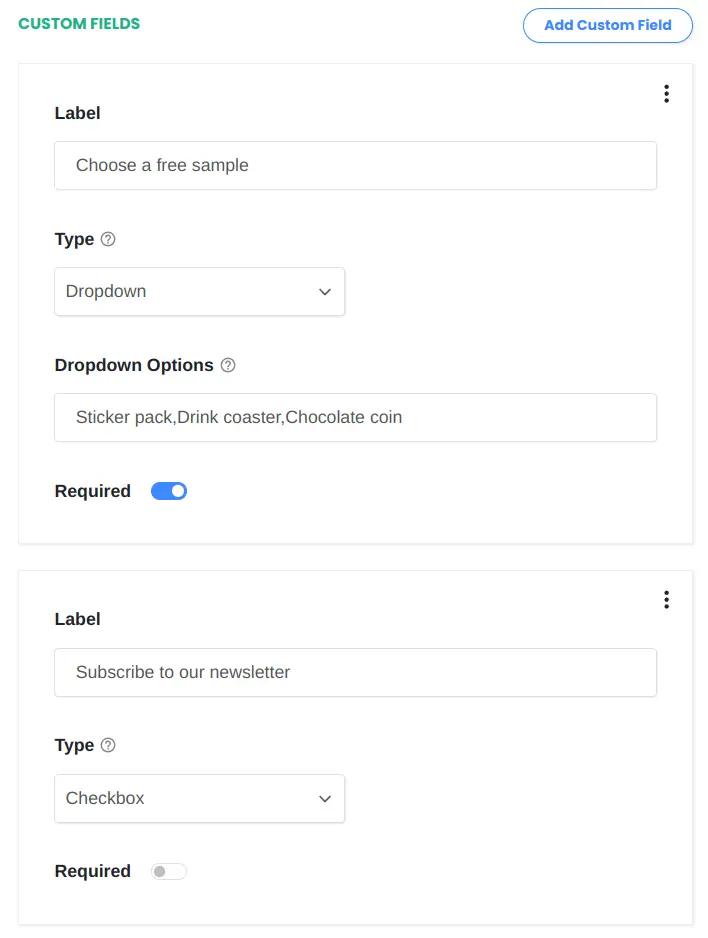
Here is an example setup that adds a dropdown selector for picking a free sample with the order and a checkbox for subscribing to a newsletter.

With this configuration, customer will see the following inputs during checkout:
When the checkout process is completed and an order has been created, you can view the custom field values in the order details alongside the rest of the data collected during checkout.
The custom field data is also accessible via the Reflow API. When custom fields are configured the order objects returned by the API and webhooks will contain a custom_fields property containing the user input:
{
"object": "order",
"id": 577991130,
...
"custom_fields": [
{
"id": "290eed0c69",
"label": "Choose a free sample",
"value": "Sticker pack"
},
{
"id": "0169a6079a",
"label": "Subscribe to our newsletter",
"value": true
}
],
...
}