A fully featured open source ecommerce store, powered by Next.js and Tailwind, that's ready to deploy to your server

In this article we'll take a look at the official Reflow starter kit for building online shops with Next.js. This free to use ecommerce template was specifically built for Reflow and requires minimal setup, meaning you can get your store running in no time.
You can view the clone the project from our GitHub repo. A live demo is also available at https://reflow-next-commerce.vercel.app

Let's explore some of the main features of this project and how they can power up your website!
Built-in Reflow integration
This Next.js project was built by the Reflow team itself, so it has been designed to work with everything that we offer in our ecommerce platform. This includes both physical and digital products, categories, gift cards, coupons, integrated shipping and payment options, and more.
We will strive to support this project in the long term - any upcoming Reflow features and new Next.js versions will be implemented as they become available.
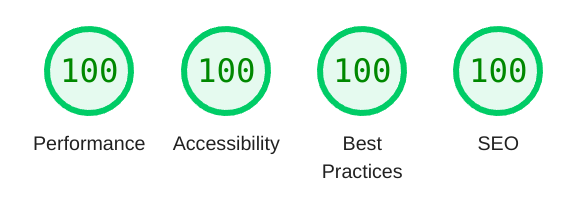
Lightning-fast Performance and Load Times
Thanks to Next.js advanced caching mechanism, the entire store achieves super-fast loading times. After a page has been visited once, it's rendered state gets cached on the server and all subsequent requests have almost instant loading times.
All the product images are loaded from a CDN, and there is minimum JS and CSS included in the pages. This leads to great performance, even on slower internet connections.

The only drawback of the Next.js caching is that content can become state. Thankfully, cache revalidation is built into this app and can be easily configured to work with Reflow's webhooks. You can read more about this in the project readme and our docs.
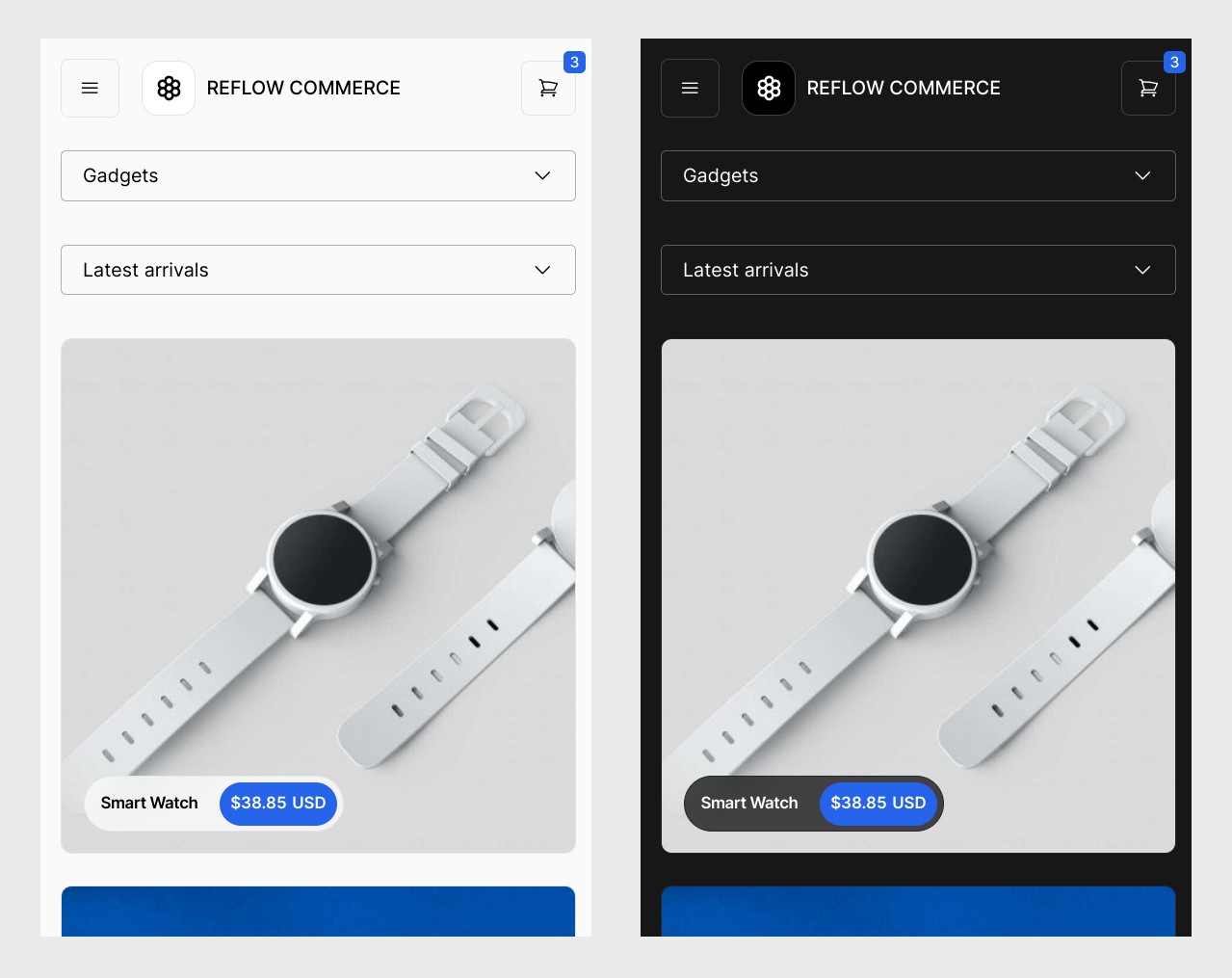
Responsive Design with Automatic Dark Mode
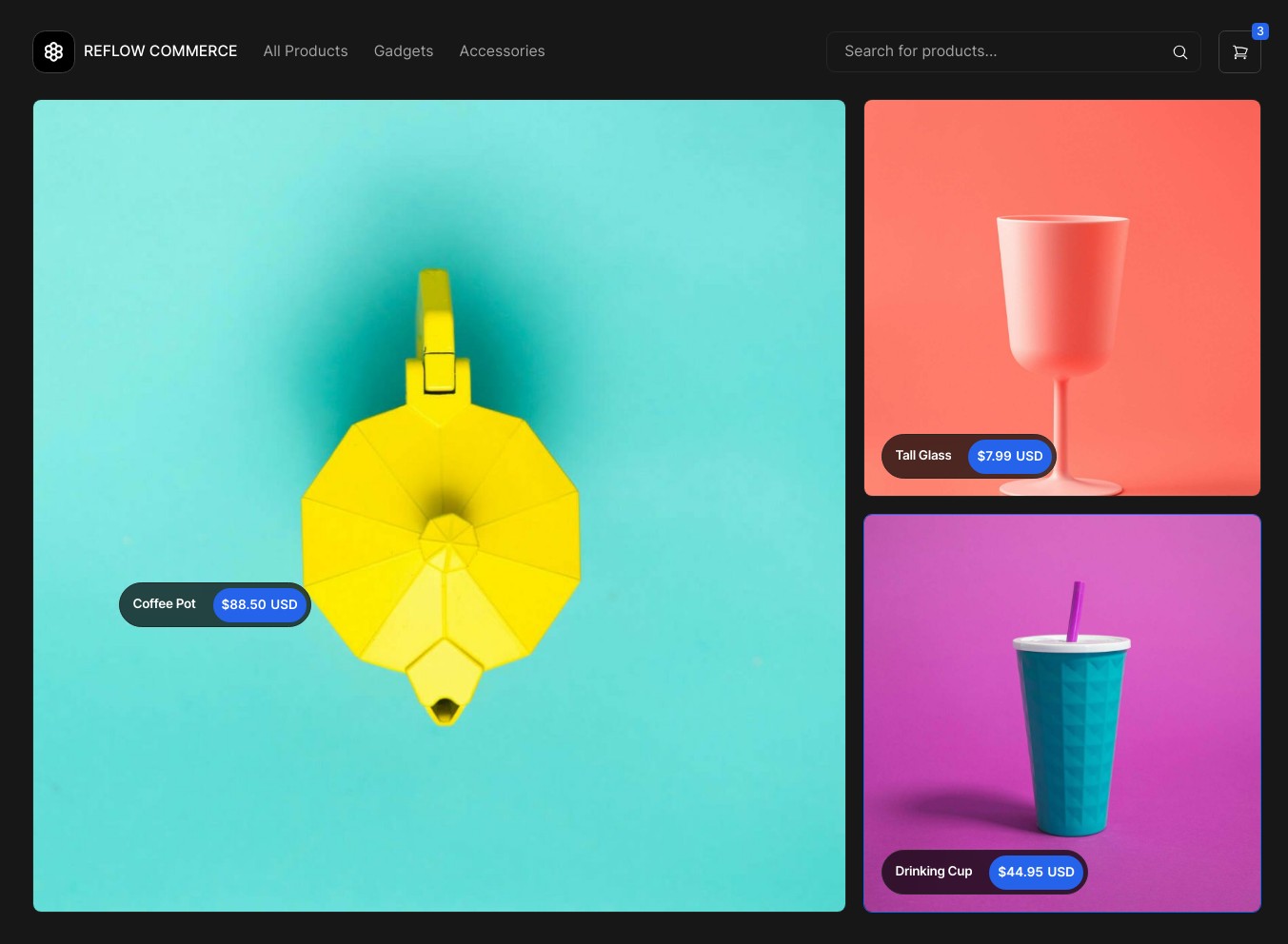
The store is built with responsiveness in mind and looks great on mobile, laptop and desktop screens, as well as on extra large displays.
It also has light and dark themes that get switched automatically based on the user's system preferences.

Next.js 14 Best Practices
This app is based on the official Vercel commerce project and follows the best practices for working with Next.js 14. We've made necessary adjustments to fit the organization of Reflow projects and to integrate our React library for working with the shopping cart.
If you are familiar with Next.js, React and Tailwind, it should be relatively easy to customize the app to better fit your use case and brand styles.
Environment Variables Configuration
Connecting the app to your Reflow project is done entirely through the environment variables found in the .env file. This means that you can get your shop up and running without touching any of the code.
You can read more about the env variables and how to configure them in the Store Setup section of the project's readme.
You should never commit your .env files to git or make them public in other ways. Doing so can expose your secret codes and other sensitive data.
Support for Edge Runtime
The app is designed with the edge runtime in mind and we recommend that it is deployed in a way that takes full advantage of it. By serving the app from the edge, you can guarantee the best possible experience for your customers.
When deploying to Vercel, all you need to do is clone the Next.js commerce GitHub repo, then go to https://vercel.com/import/git and install Vercel for GitHub with the necessary access. After that, the only setup needed will be to add your production env variables to the Vercel app.
Optimized SEO using Next.js's Metadata
Next.js's server-side rendering and dynamic metadata make it possible to achieve great SEO when loading products from the Reflow API. Your products' names, descriptions and images will be automatically used to generate page metadata, which can be indexed by search engines.
Additionally, thanks to this metadata format, when a link from the store is shared on some platforms, they will generate pretty cards instead of boring text links.

Conclusion
Building an online store with the Reflow Next.js commerce template offers a seamless experience, combining powerful features with ease of use. Whether you're a seasoned developer or just starting out, this template provides the tools you need to create a fully functional and SEO-friendly store effortlessly.
If you have any questions or requests about the project, please add them to the GitHub repo. Our team will be happy to help!