User Orders
The User Orders component allows your registered customers to view their order history. It takes advantage of Reflow's Auth feature.
The component has two states depending on the customer status:
- Guest - Shown when the customer is not logged in. This state displays a button for signing in with an existing account or creating a new one.
- Authenticated - For logged in users, the
User Orderscomponent shows a list of orders.
Examples
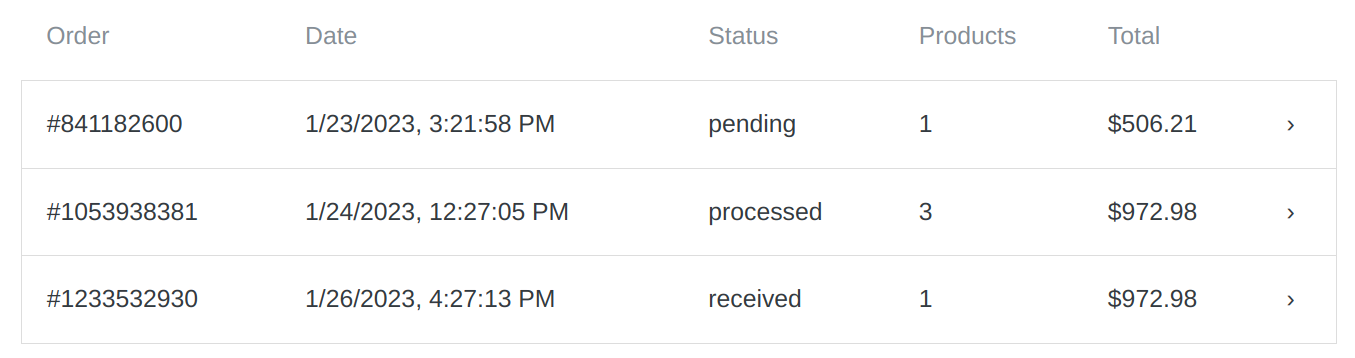
The screenshot below shows a list of previous orders for a signed-in user.

How to Embed
To embed this component on your website include the reflow library, and add the following tag somewhere in the <body> of your page:
<div data-reflow-type="user-orders"></div>
Supported Attributes
You can configure the auth button behavior and the way it's rendered by specifying additional data-reflow-xxx attributes.
| Attribute | Possible Values | Description |
|---|---|---|
| data-reflow-type | user-orders | Must always be set. |
| data-reflow-show | id, date, status, products-count, total | (optional) Comma separated list of sections to display in the order list table. The sections not in the list will be hidden. Example: data-reflow-show="photo, name" |
| data-reflow-page | page number | (optional) Choose which page of results to show. If not set, displays the first page. Example: data-reflow-page="2" |
| data-reflow-perpage | results per page | (optional) How many orders you wish to show per page. Defaults to 20. Example: data-reflow-perpage="15" |
| data-reflow-order-page-url | URL | (optional) If set, this attribute wraps the orders table rows into links that point to the URL you've set. Each table row will append the respective order's order_id and secret_hash, so if there is an Order Status component on the page it will automatically load the selected order. Example: data-reflow-order-page-url="https://example.com/order" |