Auth Next
This is a library which you can use to add user accounts and subscriptions to any Next.js app using Reflow Auth. It requires Node 18+ and Next.js 13+
The @reflowhq/auth-next library is completely open-source and available on GitHub.
Main Features
- Adds user accounts (both username+password and social sign in), authorization and subscriptions (with Stripe or Paddle) to any Next.js project.
- Can be used to restrict access and enforce limits with feature flags and rate limits.
- Works on both the Node.js and Edge runtimes.
- Stores session data in a securely encrypted http-only cookie.
- Can be used as a general Next.js session library for storing arbitrary data, so it replaces iron-session and others.
- Works in both client and server components.
- Simple to setup and integrate.
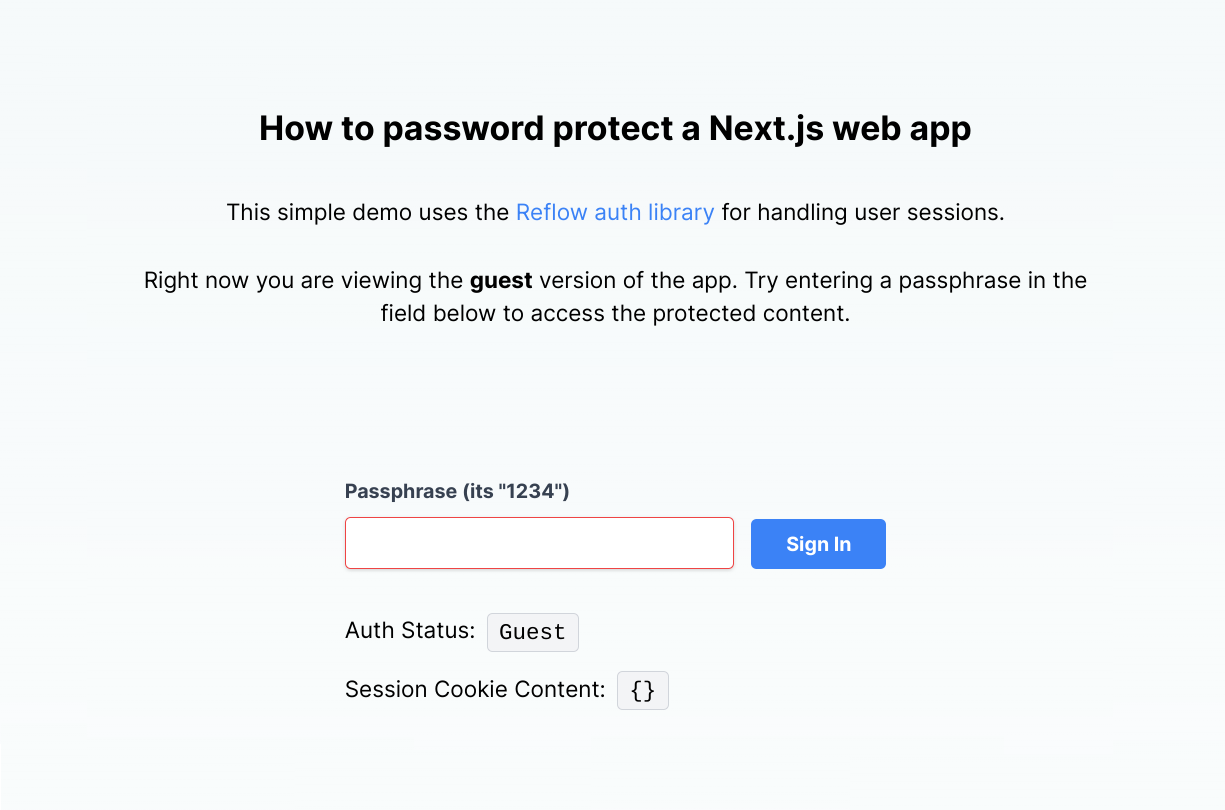
User Authentication Flow
The library manages authentication and user sign-in through a popup dialog window. When the sign-in process is initiated, the user is presented with a Reflow-hosted page that handles all of the necessary steps.
Thanks to this flow, your app can keep its state because the user never actually leaves the page. This makes for a nice developer experience and an integration that causes minimal friction with the rest of your code.
Example Applications
You can view a couple of the apps created using Reflow Auth Next below. They are all open-source and available on GitHub - feel free to check out their code to see the library in action!
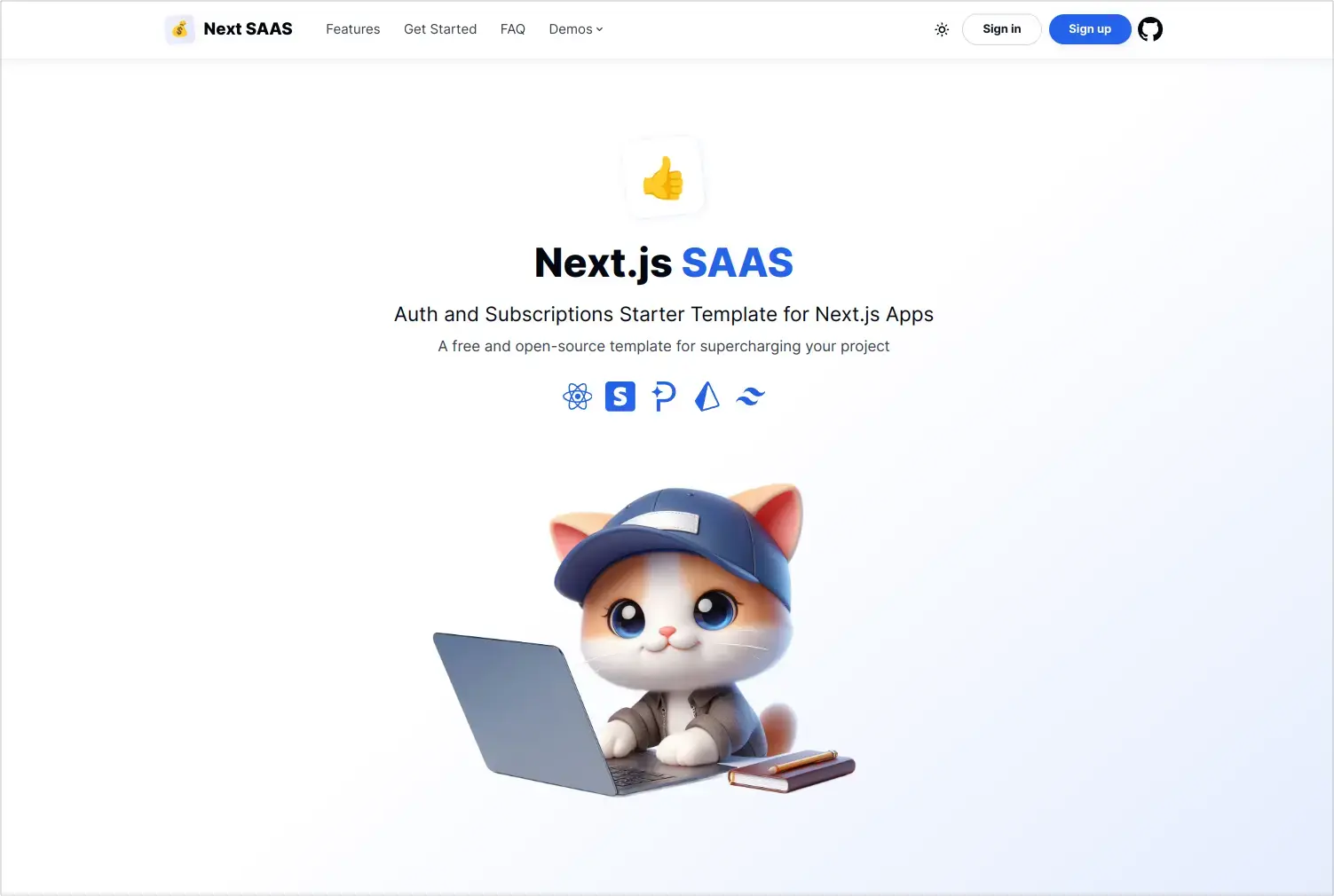
Auth Next Example
This app demonstrates integrating user auth and subscriptions. If you are looking for a boilerplate app to start with - this is the one.
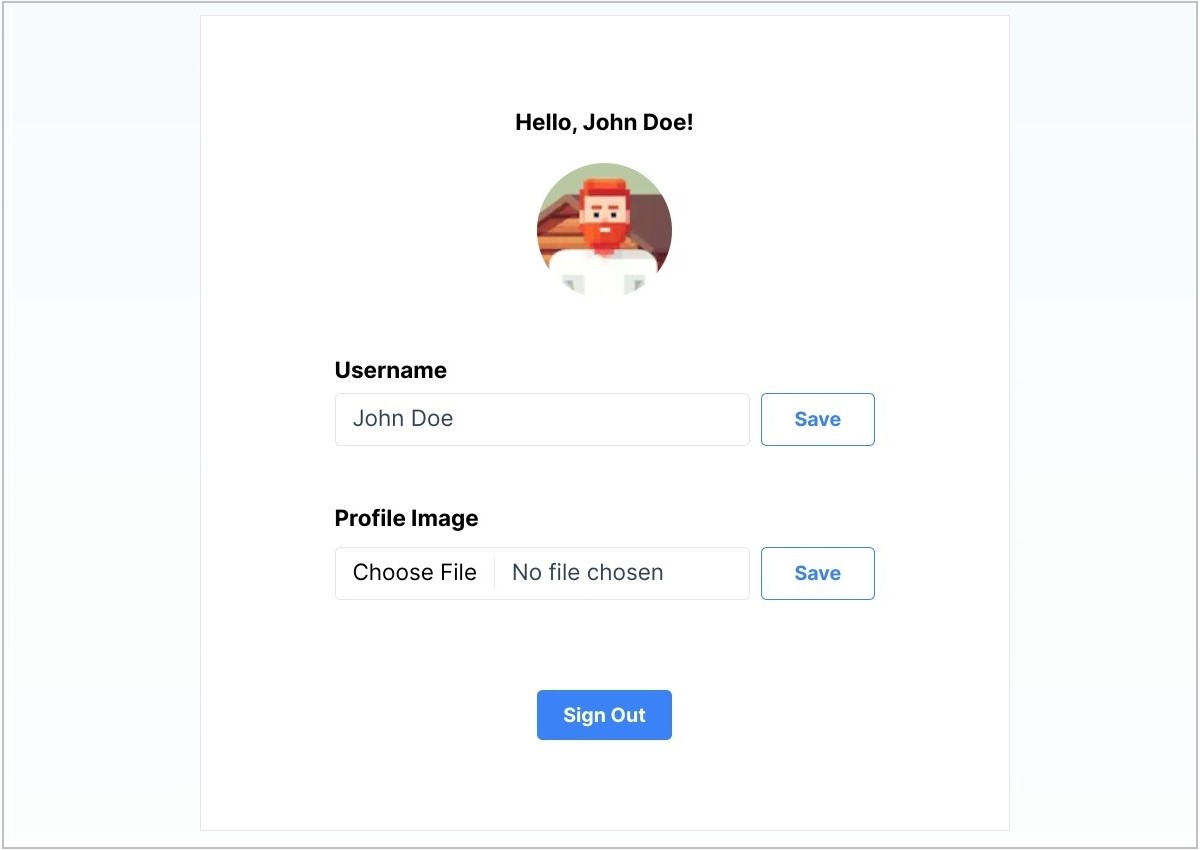
How to Add Users to Any Next.js app
This is a proof-of-concept application that showcases creating new accounts, sign in, sign out, and user profile settings.
License
Released under the MIT license. (c) Reflow HQ