View Cart
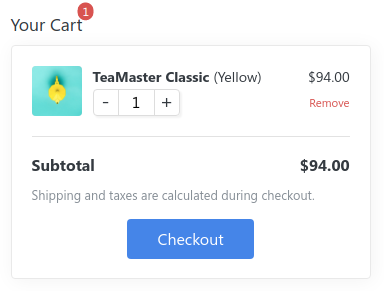
The View Cart component renders an element with a badge containing the number of products contained in the shopping cart. When clicked, it can display a dropdown/sidebar that lets users see a summary of their shopping cart on any page.

Examples
- View Cart with its dropdown and sidebar versions: Demo | Source Code
How to Embed
To embed this component on your website, include the reflow library, and add the following tag somewhere in the <body> of your page:
<div data-reflow-type="view-cart" data-reflow-summary-type="dropdown">Cart</div>
You can replace the "Cart" text in this example with an icon or any content of your liking in order to customize the dropdown/sidebar toggle.
Supported Attributes
You can configure the View Cart and change the way it's rendered by specifying additional data-reflow-xxx attributes.
| Attribute | Possible Values | Description |
|---|---|---|
| data-reflow-type | view-cart | Must always be set. |
| data-reflow-summary-type | none, dropdown, sidebar | (optional) Choose how the shopping cart
summary should be displayed - in a dropdown, sidebar or not at all. The
default value is "none" (no summary is shown). |
| data-reflow-summary-position | left, right | (optional) Choose whether the summary should
be aligned to the left or to the right (default). Example: |
| data-reflow-shoppingcart-url | URL | (optional) The URL of a page where a
Shopping Cart components is located. Examples:
|