Twitter / X
To add a Sign in with Twitter button to your project, follow these steps.
- Enable the "Twitter" provider in the
Sign Insettings page (Settings > Sign In), and copy the Redirect URI. - Log into the Twitter Developer Portal.
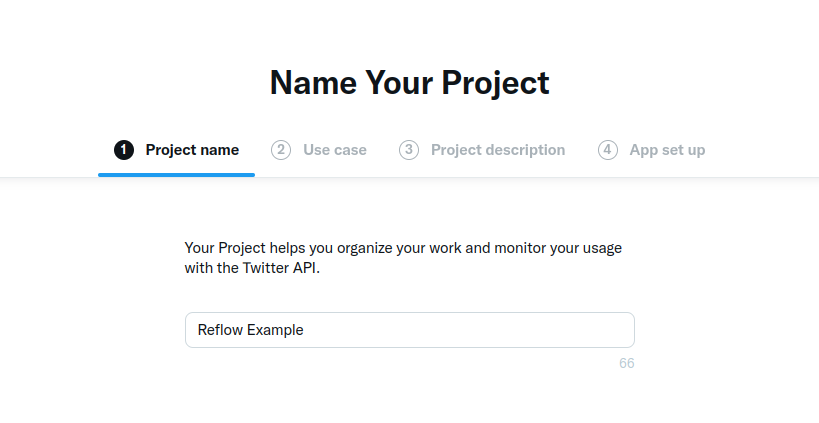
- Create a new project. Enter a name, use case and description.

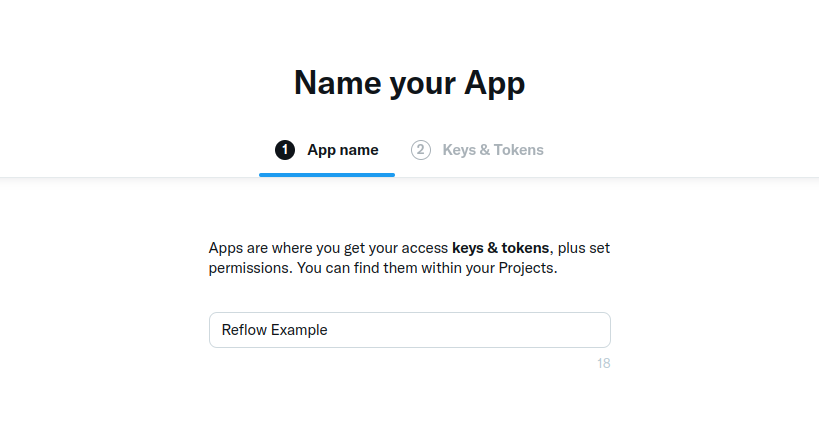
- Create a new app and enter a name. After this step you will get API keys in the Keys and Tokens tab, but we won't need these in our integration.

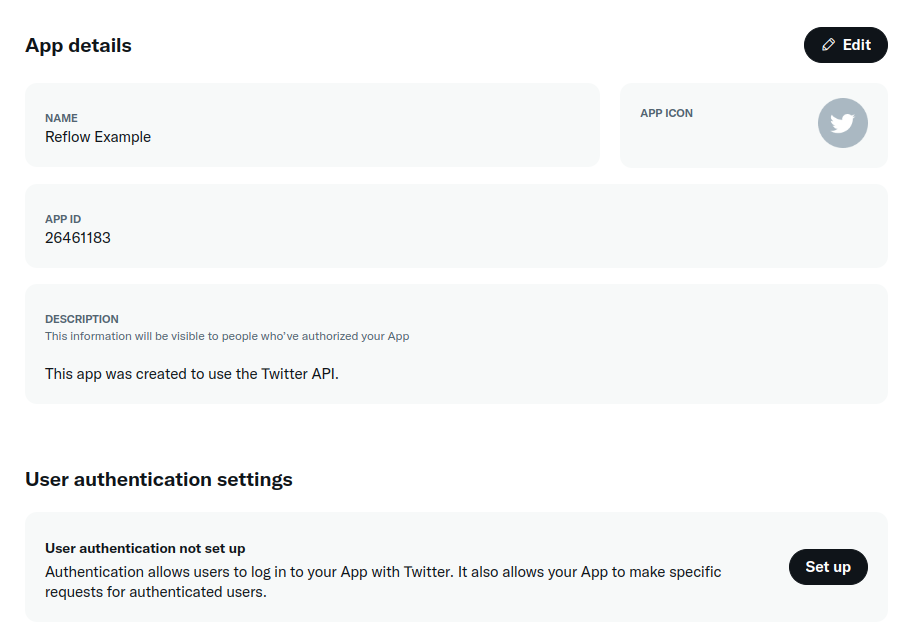
- In the App details screen click the Set up button under User authentication settings.

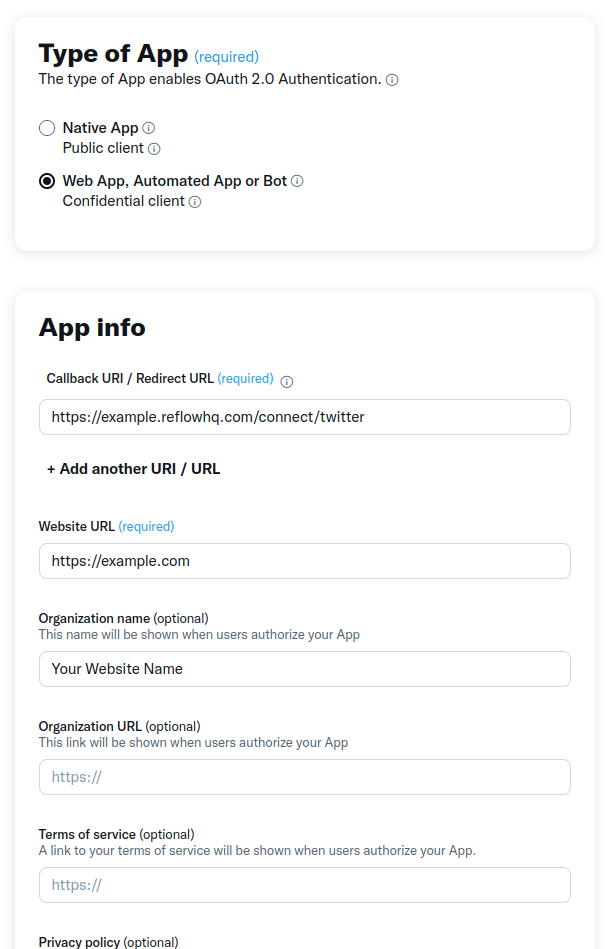
- In the User authentication settings screen set leave the permissions to Read and set the type of app to Web App. Finally under Callback URI paste the redirect URI from step 1, fill in the rest of the required information.
Note that although there is a "Request email from users" setting, twitter requires going through an additional application process with manual approval. We don't support this in Reflow at the moment.

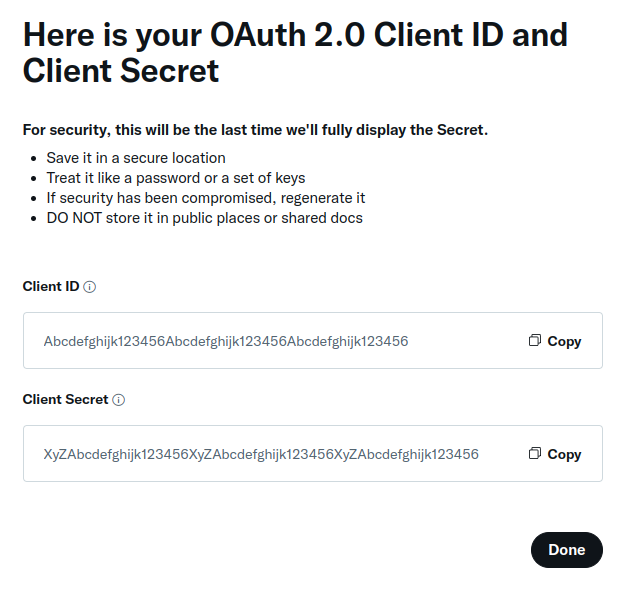
- When you save the above, you will get client id and client secret, which you need to copy over to Reflow.

With this your users will be able to sign in with Twitter in your project.
Note
Users who've signed with Twitter won't have associated email address in your Registrations tab.