To add a Sign in with Google button to your project, you need to follow these steps:
- Enable the "Google" provider in the
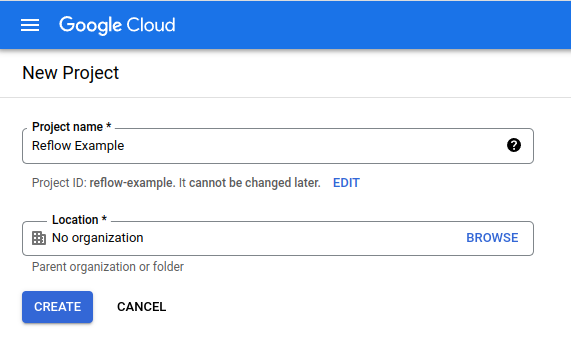
Sign Insettings page (Settings > Sign In), and copy the Redirect URI. - Visit the Google Cloud Console, create a new project and select it when it's ready.

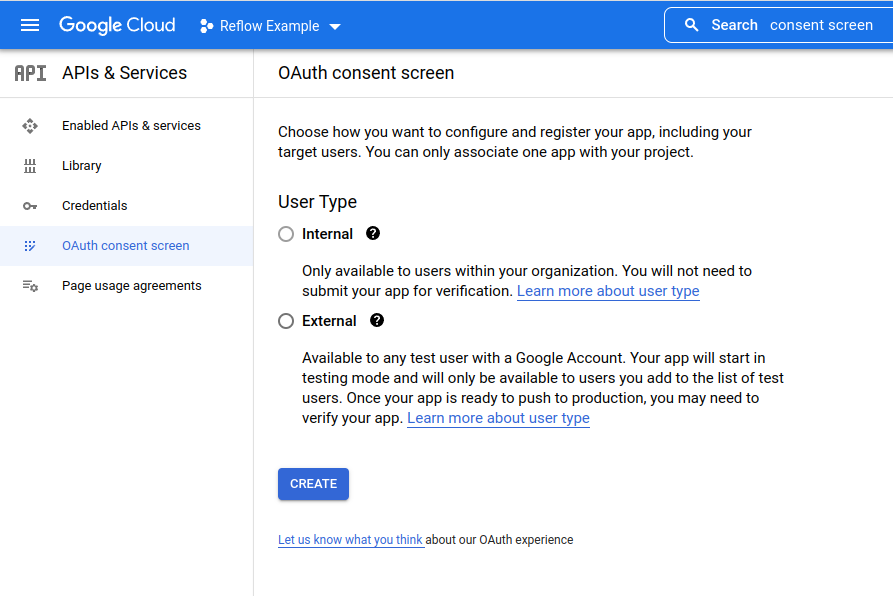
- In the search box, search for "OAuth consent screen" and visit the page.

-
For User Type select the External and click Create.
-
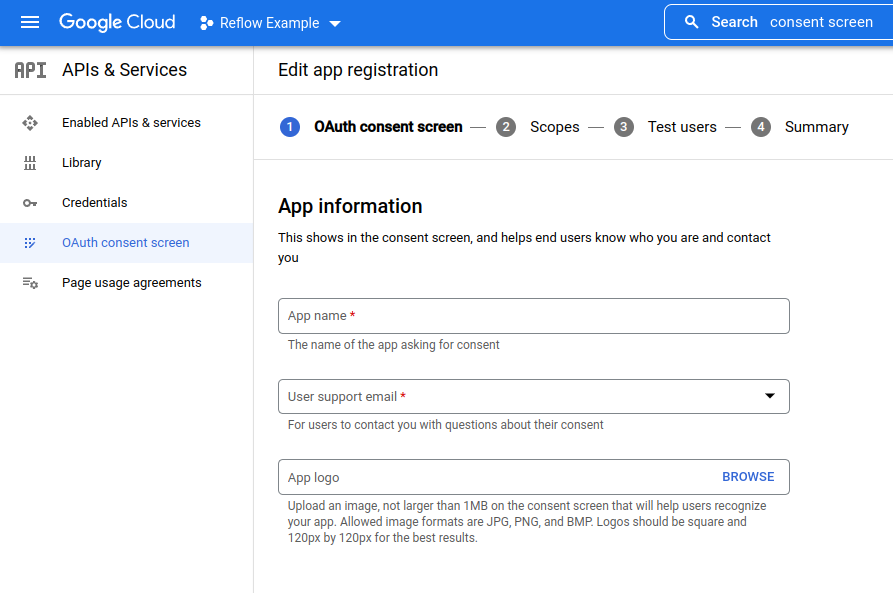
In App information fill in your app name and support email address.
- The email address is publicly visible. If you don't wish to expose your personal email address you can create a Google Group with a suitable name and choose it instead.
- Do not select a logo. If you do, your app will have to undergo manual verification by Google. As part of the verification, you will be required to place a DNS record on your Redirect URI domain, which Reflow doesn't support currently.

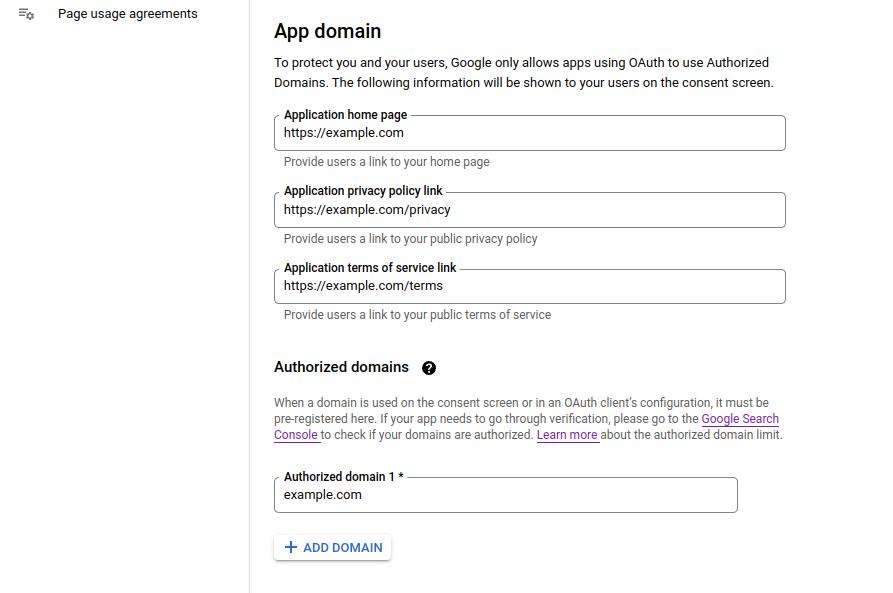
- In App domain fill in your application home page, privacy link and terms of service. Add the same domain in Authorized domains.

- In Developer contact information enter the email address where you wish to receive system notifications. This address isn't public.
- Press Save and Continue to proceed to the Scopes step.

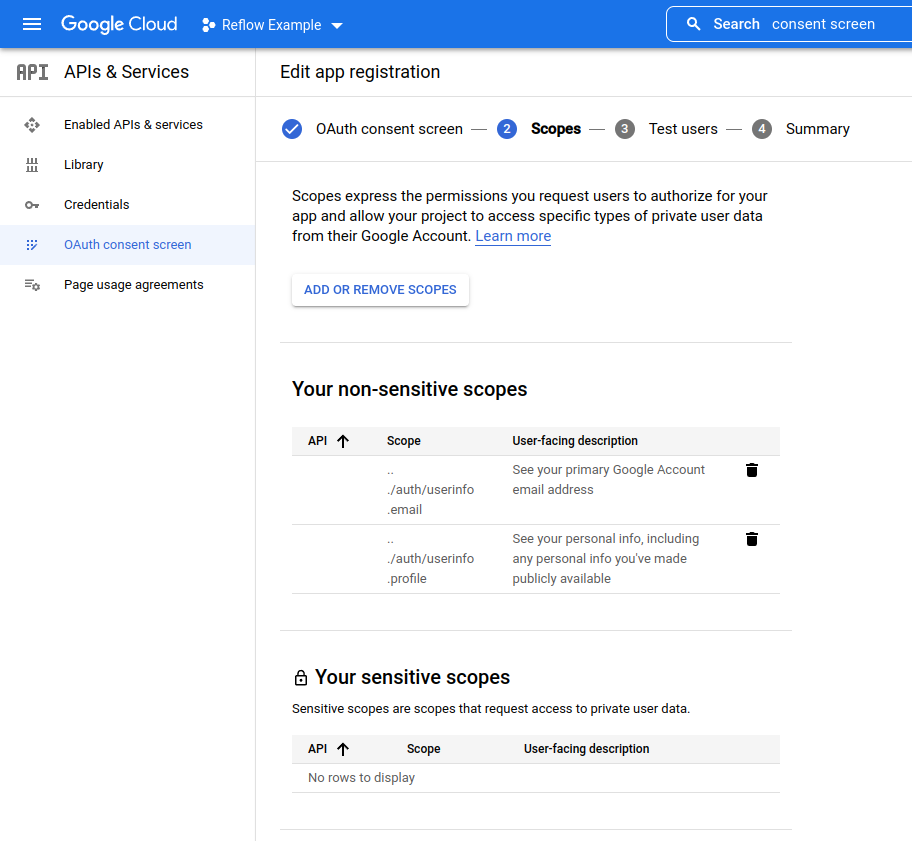
- Click the ADD OR REMOVE SCOPES button and select
.../auth/userinfo.emailand.../auth/userinfo.profile. - Press Save and Continue, then leave the Test users step without changes.
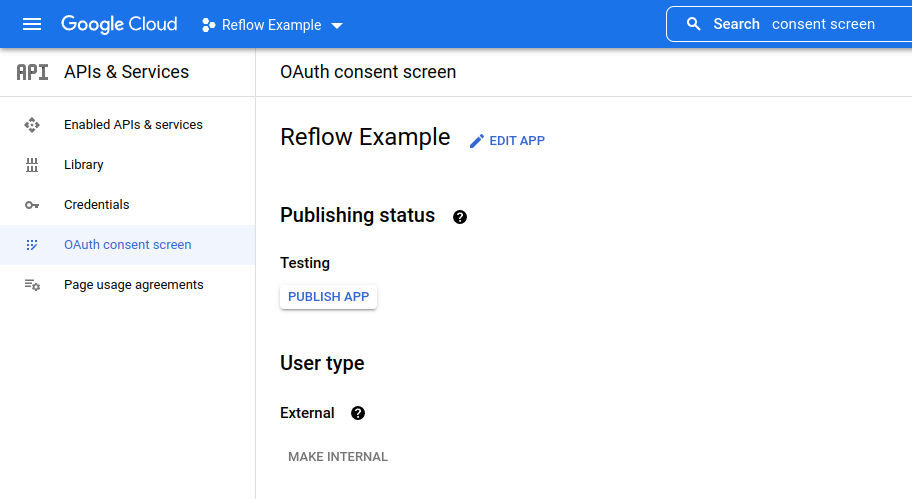
- On the Summary step review your settings and click BACK TO DASHBOARD.
- Press the PUBLISH APP button to make your app publicly available.

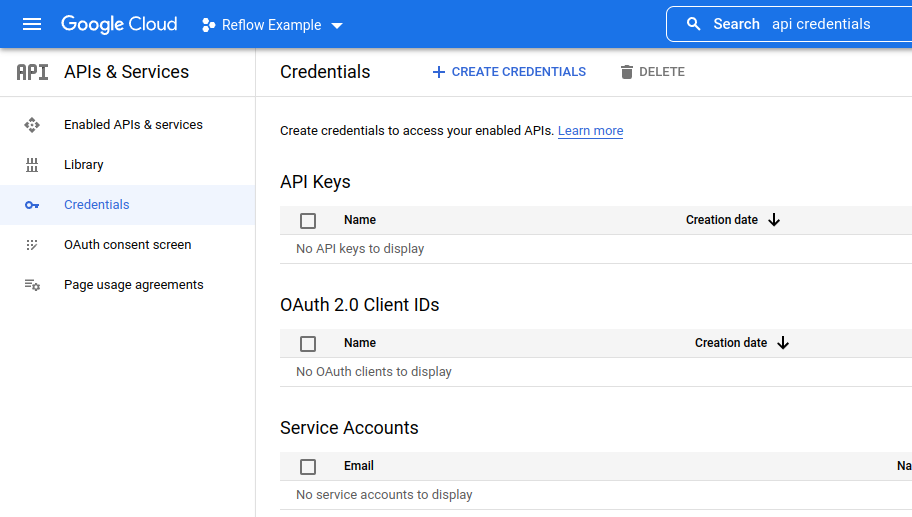
- Visit the Credentials page (it's in the menu above OAuth consent screen, but you can reach it by searching for "api credentials").

- Click the + CREATE CREDENTIALS button, and create a new
OAuth client ID.

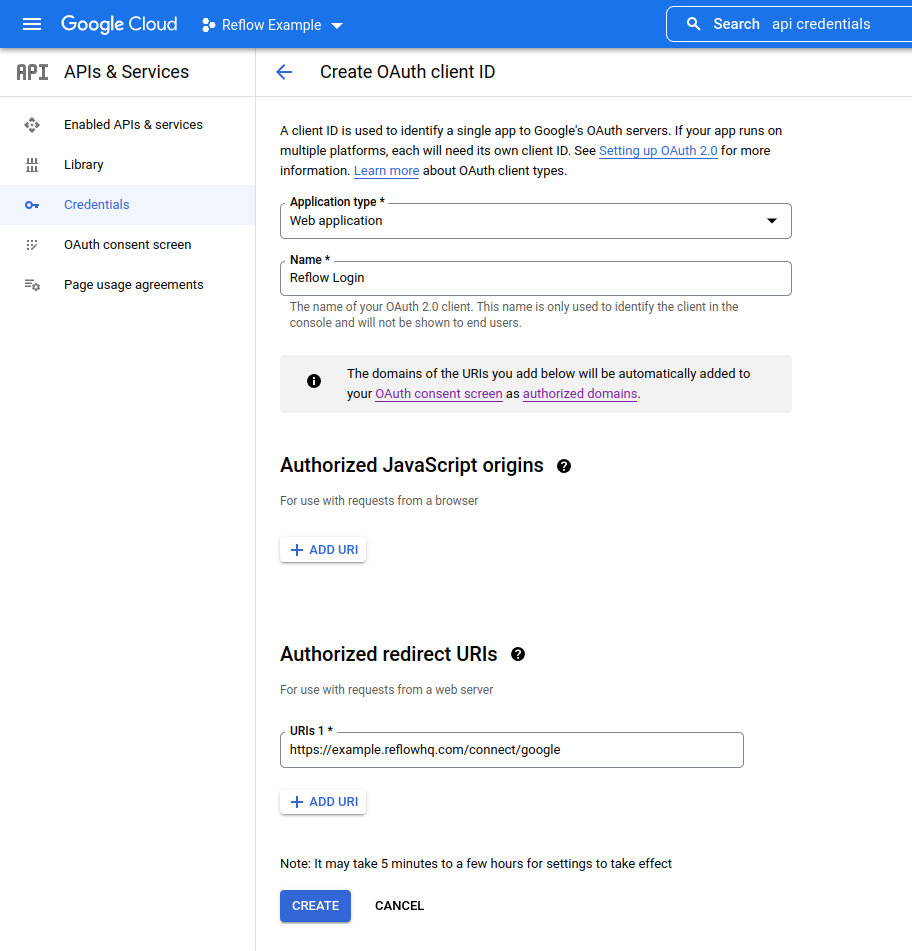
- For Application type select a
Web application. Give it a name. - In Authorized redirect URIs paste the Redirect URI from step 1 and press Create.
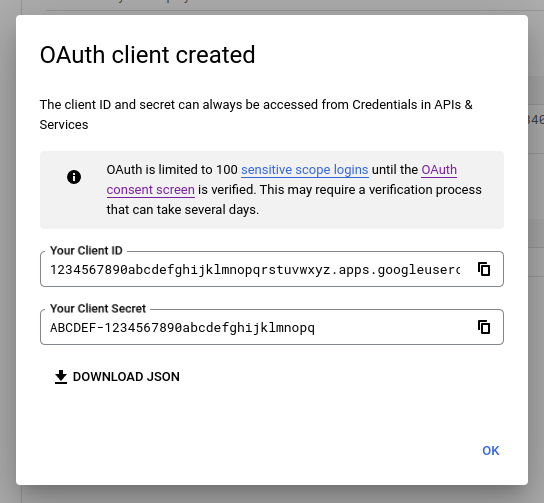
- At this point a pop up will appear holding your Client ID and Client Secret. Copy them over to Reflow and save.

If you've followed the steps correctly, Google logins should now work in your project.