Launch your SAAS project faster than ever with our Next.js starter template. User authentication and subscriptions built-in!

Are you tired of spending countless hours setting up the foundational elements of your SAAS project? Say hello to our game-changing Next.js SAAS Starter Template! This comprehensive toolkit is designed to kickstart your next big idea, allowing you to focus on what truly matters - building your application.
The code for our starter kit is available on GitHub and is 100% open-source. Clone it, fork it, and start building your next big thing today!
See it in Action
You can check out a live demo of the starter kit at next-saas-demo.vercel.app. The demo app has all of the template's features ready for you to try. You can test user registration and login, account settings, and even start a mock subscription.
Let's take a closer look at some of the main features the template has to offer!
Seamless User Integration
The template is specifically built with Reflow in mind and leverages all of the authentication and cookie management features our platform has to offer.
You get out-of-the-box user authentication, including social sign-ins and email + password accounts. Secure and streamline your user onboarding process from day one.
Monetize Effortlessly
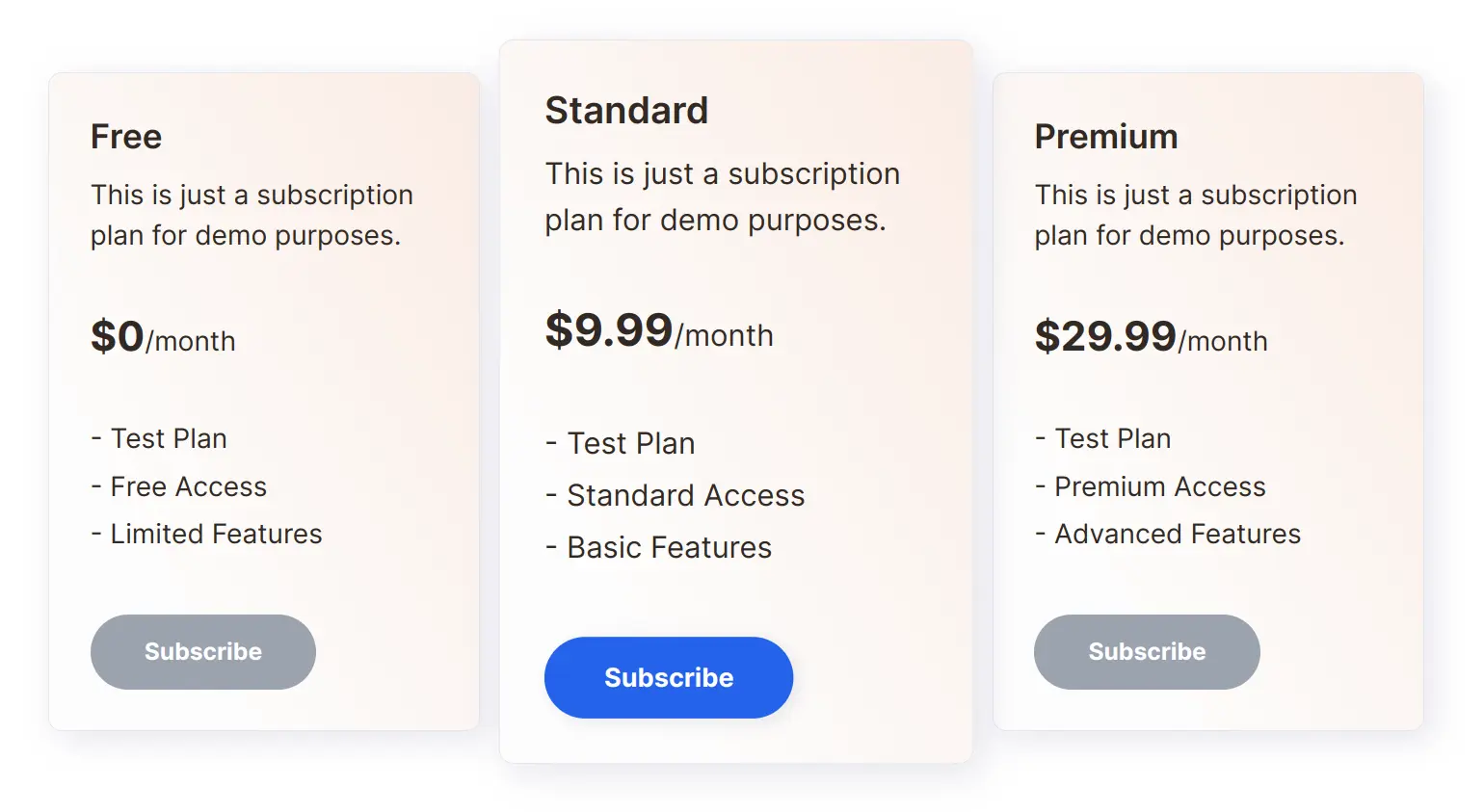
Implement paid subscriptions effortlessly with an integrated checkout flow and recurring payments powered by Stripe or Paddle.
The integration is very low-code - all pricing configuration is done via the Reflow dashboard. Simply create your plans, select the monthly/yearly pricing, and you're ready to start earning revenue.

Built for Developers
The template is built on Next.js 14 and utilizes a modern tech stack including Prisma, TypeScript, Tailwind, and ESLint for a smooth development experience. This tried and tested selection of libraries ensures most developers will be familiar with the code and can start building on top of the template in no time.
Of course, if you prefer other styling libraries or don't need TypeScript for example, you are free to replace and remove anything from the project that does not fit your needs.
Responsive and Customizable
We've kept the template's design pretty clean, so that it is customizable and fits a wide range of product branding styles. All styles use standard Tailwind classes, so you should be able to easily change the look and feel to match your design ideas.
We've made sure to make all pages fully responsive so that they look great when viewed on any device, from phones to extra-wide desktop monitors. We've also enabled app-wide support for dark and light themes that adapt to the user's preferences.
Pre-built Components
The /components/UI directory contains over 15 client-side Next.js components for common functionalities like dialogs, buttons, and forms. Use these building blocks to accelerate your development instead of crafting every interactive React component from scratch.
SEO-Optimized
Thanks to the Next.js server side-rendering and advanced caching, the template provides a solid foundation for building apps that are great for SEO.
Quick loading times, page content that is indexable by search engines, and proper meta tags will help your site rank tremendously.
Easy Dev and Production Setup
Configuring the template and connecting it to your Reflow project is done entirely through env variables. This means it is super easy to setup separate development and testing, and production environments.
If you plan to launch your app using a serverless service such as Vercel, environment variables will make deployment a piece of cake.
Get Started in Minutes
Ready to build your SAAS project? Download our Next.js Starter Template and accelerate your path to market!
For detailed installation and setup instructions, visit the GitHub repo. If you have any questions or requests, feel free to create a discussion on GitHub - our team and community will be happy to help!
Your journey to SAAS success starts here!